
입사 이후 약 4년을 중간 관리자로 지내며 수많은 보고를 진행해 왔지만 점점 나의 보고서와 보고가 여러 사람들에게 영향을 끼치고 또한 영향을 끼쳐야만 하는 상황 속에서 효과적인 메세지 전달에 대한 고민이 많아졌다. 부족한 1%를 메꿀 방법을 찾던 중 이 책을 만나게 되었다.
이 책은 패스트 캠퍼스 2023년 PPT 부분 최고로 뽑힌 강의의 강사인 김영롱 작가가 쓴 책으로 총 6개의 챕터와 에필로그로 이루어져 있다.
작가는 보고서 작성에는 정형화할 수 없는 복잡한 작업이 있지만 보고서 작성의 접근법을 4단계로 간단하게 정의하였다.
보고서 작성의 4단계
1. 맥 제대로 짚기
2. 킬러 메세지 도출
3. 적절한 플레이팅
4. 효과적인 전달
그리고 여기서 정의한 각 단계를 실행하기 위한 내용을 4개 챕터에 걸쳐 설명하고 5, 6장에서는 보고서를 좀 더 업그레이드하고 보고자나 보고목적의 실례를 들어 효과적으로 대처하는 방법에 대해서 이야기 하고 있다.
CHAPTER 1. 보고서는 맥만 제대로 짚으면 끝난다
CHAPTER 2. 본질을 꿰뚫는 킬러 메시지 뽑는 법
CHAPTER 3. 2배 빨리 완성하는 보고서 작성 스킬
CHAPTER 4. 용두사미는 없다! 100% 성공하는 최종 보고·발표
CHAPTER 5. AI로 업무 능력 업그레이드하기
CHAPTER 6. 상위 1% 일잘러를 위한 Q&A: 이럴 땐, 이렇게!
목차 자세히 보기 ↓
CHAPTER 1. 보고서는 맥만 제대로 짚으면 끝난다
연봉 상승을 부르는 보고서 작성 4단계 프로세스
단번에 통과하려면 맥을 제대로 짚어야 한다
[맥 짚기 솔루션 1] 최상위 목표를 파악하라
질문으로 ‘배경, 맥락, 의도’ 알아내기
[맥 짚기 솔루션 2] 작업 중간중간 동기화를 하라
[맥 짚기 솔루션 3] 레버리지를 활용하라
일머리를 키우는 커뮤니케이션 스킬
CHAPTER 2. 본질을 꿰뚫는 킬러 메시지 뽑는 법
메시지란 무엇인가: 정보, 경보, 솔루션
당신이 만든 보고서에 알맹이가 없는 이유
[메시지 뽑기 솔루션 1] 적절한 리서치
일 잘하는 사람들의 사고방식, 가설적 접근
리서치 기술 ①: 문헌 조사
리서치 기술 ②: 소비자 조사
리서치 기술 ③: 전문가 인터뷰
필요한 정보만 쏙! 재무제표 정복하기
[메시지 뽑기 솔루션 2] 생각의 정리
[메시지 뽑기 솔루션 3] 올바른 분석과 의견 제시
보고서를 산으로 보내는 3가지 함정
CHAPTER 3. 2배 빨리 완성하는 보고서 작성 스킬
보고서, 내용만큼이나 포장하는 것도 중요하다
보기 좋은 보고서가 빨리 통과된다
[보고서 작성 실전 1] 워드형 보고서
[보고서 작성 실전 2] 슬라이드형 보고서
차트를 사용한 시각화와 레이아웃 팁
양식과 분량이 고민된다면?
CHAPTER 4. 용두사미는 없다! 100% 성공하는 최종 보고·발표
최종 보고, 끝내기의 순간
망하지 않는 최종 보고의 3가지 원칙
[최종 보고 원칙 1] 프리와이어
[최종 보고 원칙 2] 결론 먼저
[최종 보고 원칙 3] 선택지
프레젠테이션에서 정말로 중요한 것
CHAPTER 5. AI로 업무 능력 업그레이드하기
리서치가 2배 빨라진다
목차, 정리, 카피라이팅, PPT 작성 과정에 사용하기
엑셀, 데이터 분석 등 무궁무진한 AI 활용법
이미지 그리기, 번역 등 전문 작업도 손쉽게
업무에 AI를 활용할 때 생각해볼 문제들
CHAPTER 6. 상위 1% 일잘러를 위한 Q&A: 이럴 땐, 이렇게!
부정적인 소식을 보고해야 할 때
불가능한 일정을 요청받는 경우
늘 자리를 비우거나 피드백이 늦는 상사
업무 협조를 잘 해주지 않는 관련 부서
트렌드를 모르는 상사를 설득하기 힘들다면?
에필로그_ 노력하는 만큼 달라지는 보고서 쓰기의 세계
부록_ 1페이지 보고서 작성 순서도
부록_ 만능 템플릿
"CHAPTER 1. 보고서는 맥만 제대로 짚으면 끝난다"
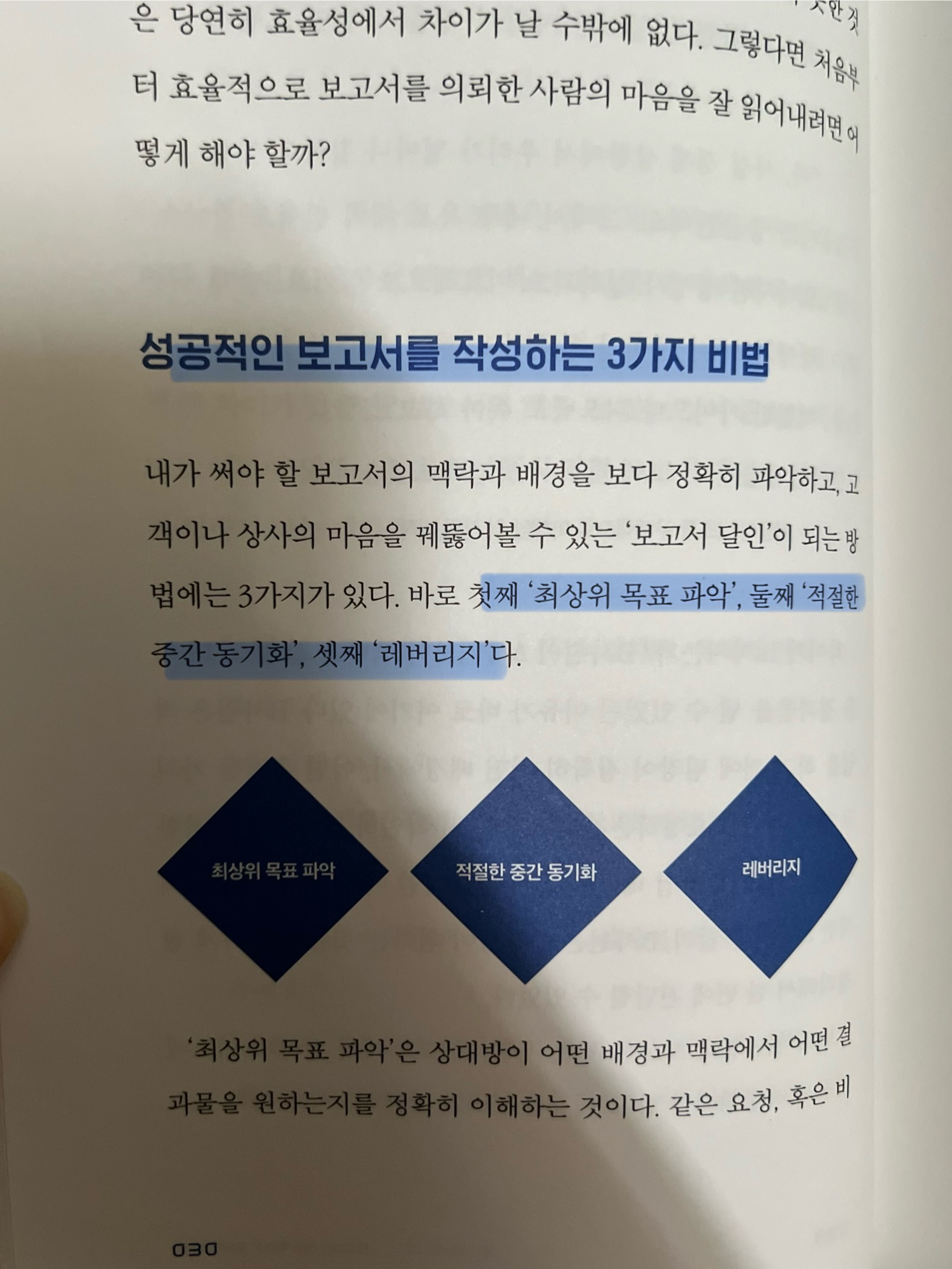
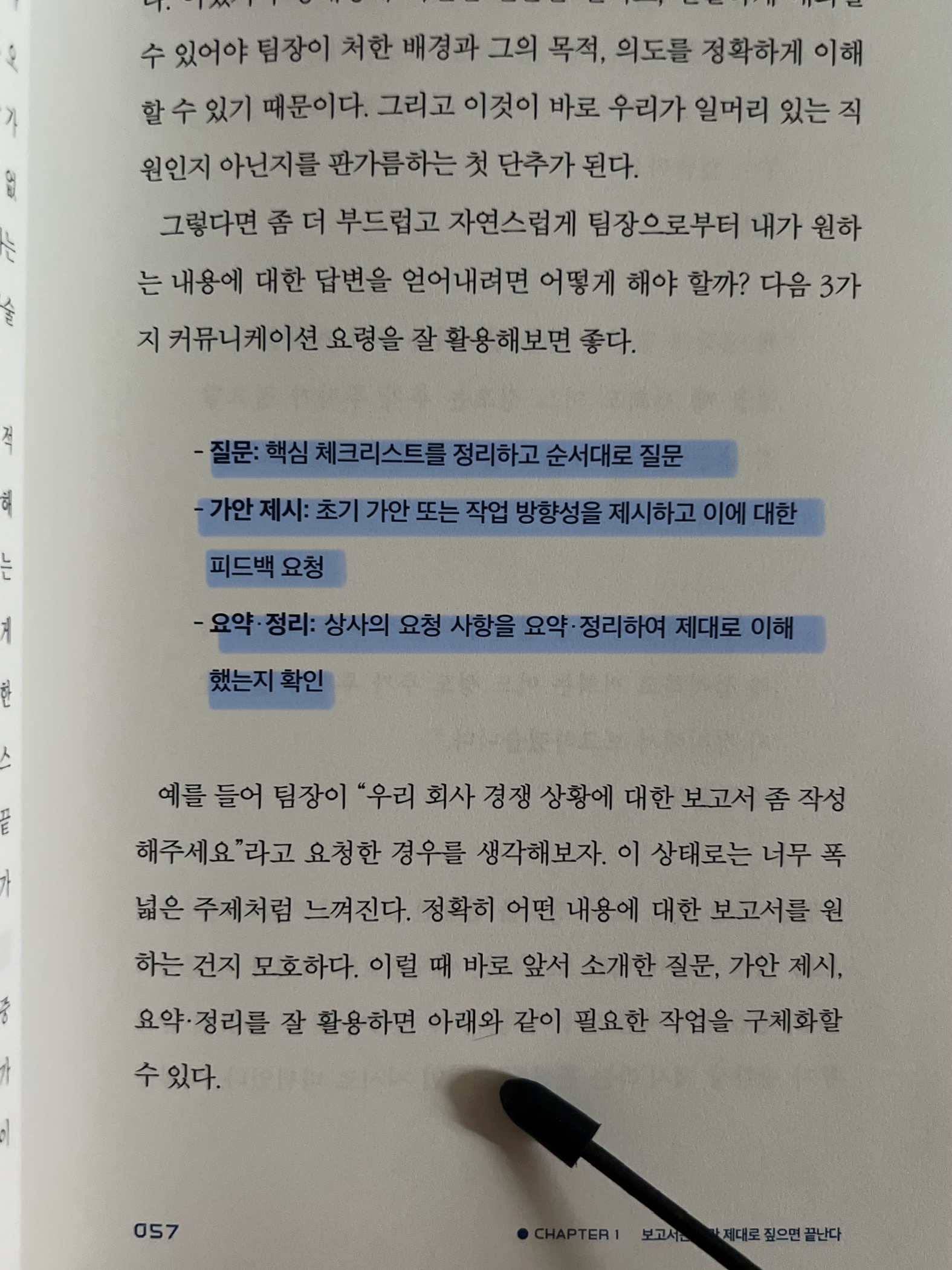
보고는 결국 보고받는 사람과 보고하는 사람의 커뮤니케이션이다. 첫 챕터에서는 보고서의 맥락과 배경을 파악하기 위한 방법으로 '최상위 목표 파악', '적절한 중간 동기화', '레버리지' 3가지를 말하고 있다. 보고서 작업 시작 시에 최상위 목표를 파악하고 동료 상사등 적절한 레버리지를 통해 정보를 얻으며 중간중간 보고서의 방향에 대해 동기화 하는 것이 중요하다고 한다. 책 안에서 각 3가지 방법을 어떻게 수행할지에 대해 자세히 설명하고있다. 챕터 말미에 '원하는 답변을 얻는 커뮤니케이션 요령3가지' 는 보고서 작성뿐만 아니라 회사내에서의 커뮤니케이션이 부족한 사람들에게도 도움이 될만한 내용이다.


"CHAPTER 2. 본질을 꿰뚫는 킬러 메시지 뽑는 법"
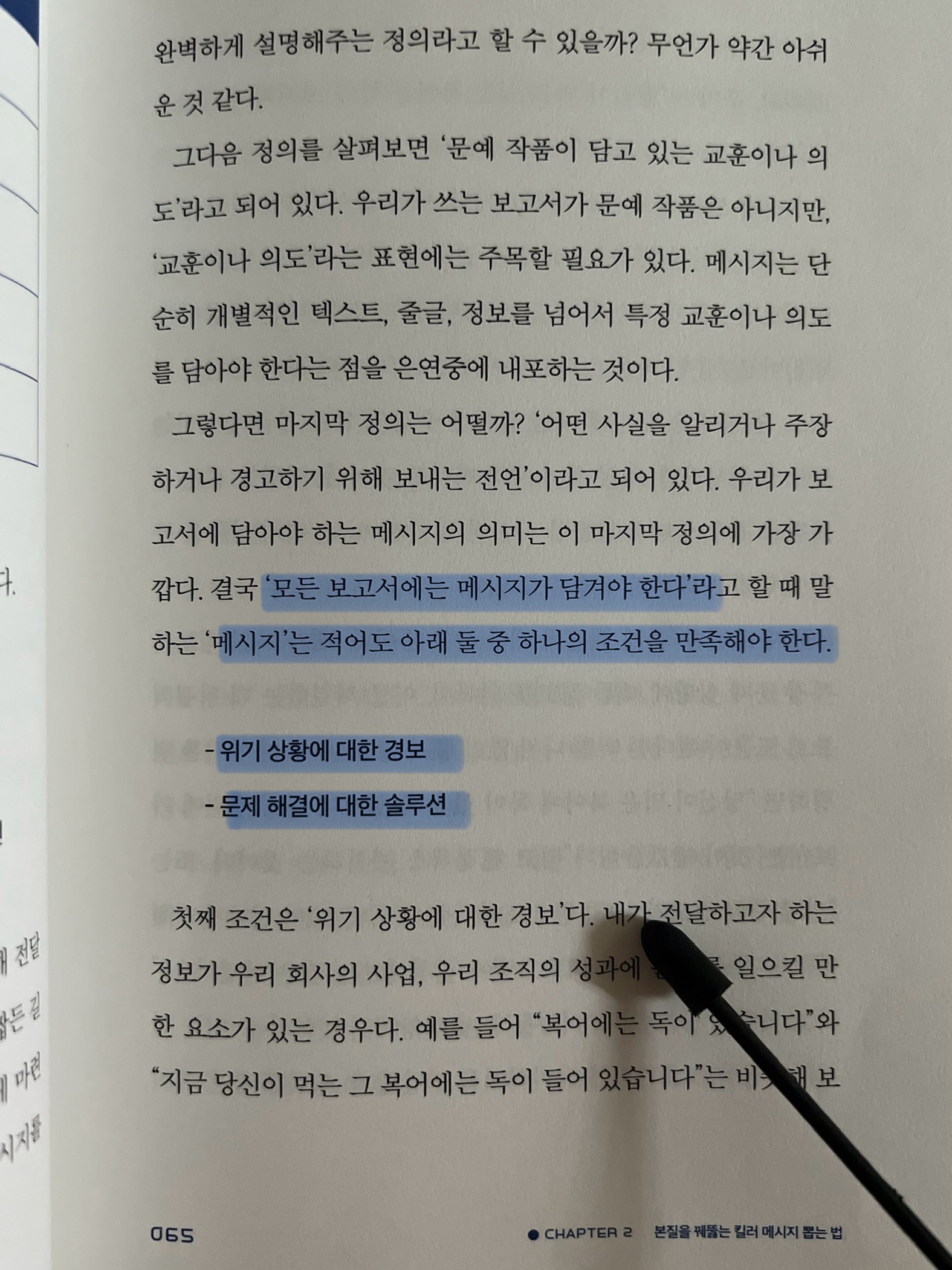
메시지가 되기 위한 두 가지 조건으로 위기 상황에 대한 경보, 문제 해결에 대한 솔루션을 꼽고 있다. 단순 정보 전달만으로는 메시지가 될 수 없다. (단순 정보 전달만으로는 그래서 뭐? 와 같은 질문을 받기 십상이다. )
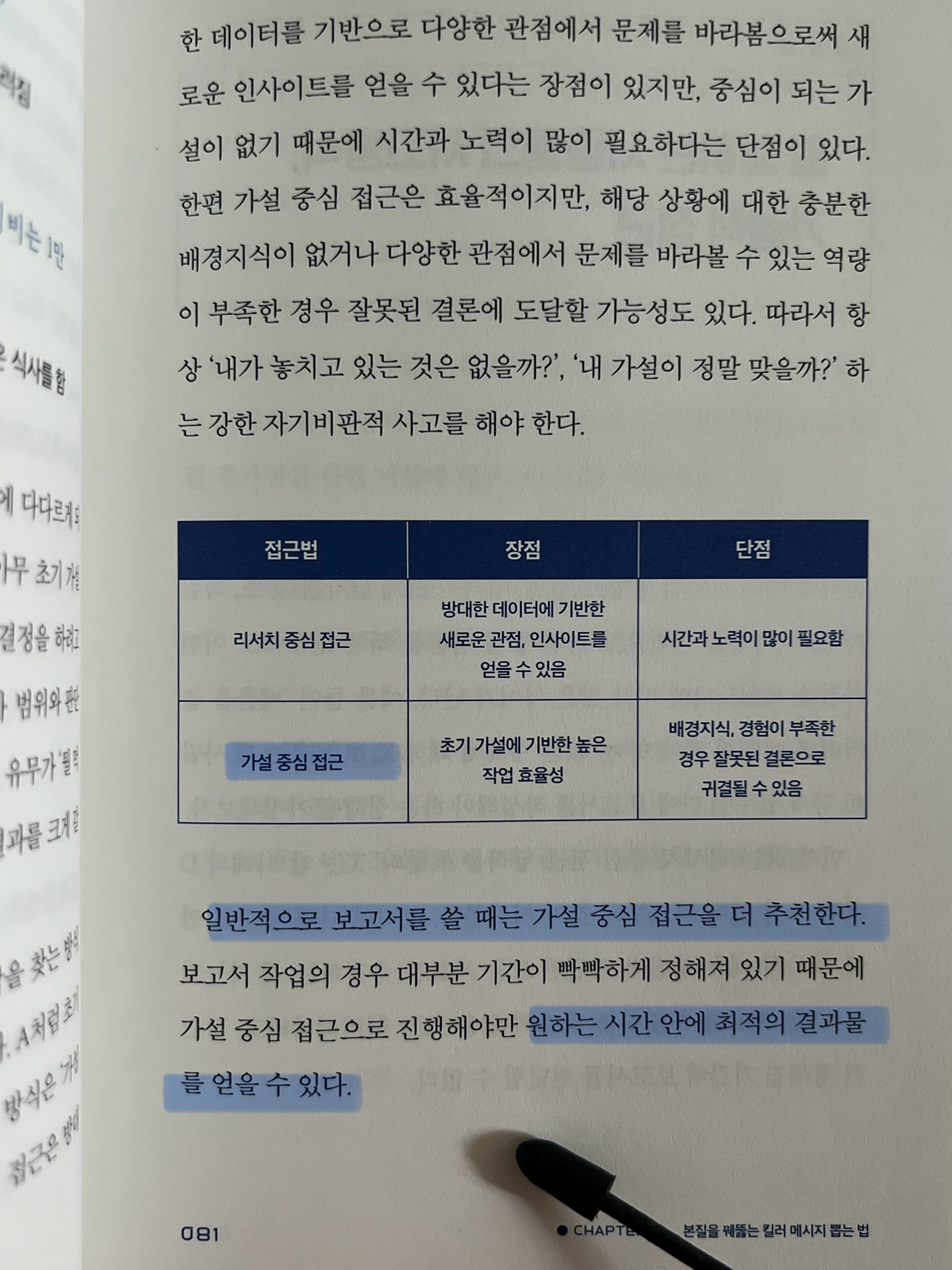
이 두 가지를 포함한 (적어도 한 가지) 메시지가 정해졌다면 이제 보고서의 알맹이를 만들어야 한다. 보고서의 내용을 작성함에 있어 리서치 중심의 접근 방식, 가설 중심의 접근 방식 2가지를 소개하고 있는데, 보고서 작성에는 가설 중심 접근을 더 추천한다고 한다. 보고서 작성 초반 내용이 부족하다면 범위를 축소한 리서치를 추가해도 좋다.
그리고 핵심 정보 조사, 소비자 조사와 전문가 인터뷰, 재무제표 이 3가지를 통해 어떻게 정보를 수집하고 활용할 수 있는지도 소개하고 있다. 흥미롭게도 내용 중간에 재무제표 보는 법에 대해서 추가해두었다. 뜬금없이 재무제표라니? 하는 생각을 할 수도 있겠지만 모든 보고의 끝에는 '돈'이라 궁극의 목표가 있다. 이 대목을 통해 작가가 실전에서 많은 고민을 한끝에 지은 책이라는 것을 알 수 있었다.


"CHAPTER 3. 2배 빨리 완성하는 보고서 작성 스킬"
이 챕터에서는 포장의 미학 (보고서의 형식과 디자인)에 대해 이야기해 주고 있다. 워드형과 슬라이드형 보고서 작성을 시퀀스 별로 정리했고, 각 형태의 보고서 내에서 어떤 시각적 요소를 쓰는 것이 적절한지에 대해서도 설명하고 있다. 챕터 1, 2의 경우 본인이 속한 회사에 적용하기에 시간이 좀 걸릴 수도 있는 항목이지만 챕터 3의 경우 바로 적용 가능한 기법들을 포함하고 있다. 특히 차트, 색상, 텍스트를 적재적소에 제대로 쓸 수 있는 방법에 대해 자세하게 이야기하고 있어 추후에 직접 보고서를 작성할 때 다시금 펼쳐보고 싶은 챕터이다.


"CHAPTER 4. 용두사미는 없다! 100% 성공하는 최종 보고·발표"
챕터 4는 효과적으로 전달하기, 즉 대면보고에 대한 이야기로, 보고자가 전하고자 하는 정보와 메시지를 효과적으로 전달하는 방법에 대해 '프리와이어', '결론 먼저', '선택지'를 꼽고 있다. 성공적인 대면보고를 위해 '유관부서와 충분히 소통하고', '두괄식으로 전달하고', '의사결정을 위한 선택지를 제시하라'라고 이야기하며, 어떻게 이를 수행할 수 있을지 자세히 다루고 있다. 그리고 프레젠테이션에서 가장 중요한 것은 메세지에 대한 스스로의 자신감이라고 한다.


실전 보고서 작성법이라고 한 만큼 정말로 실질적이고 명시적인 내용만 포함하고 있다. 책장에 꽂아놓고 필요할 때마다 꺼내볼테지만, 조만간 나를 이어 보고서를 밥 먹듯 작성하게 될 후배에게 선물해 주고 싶은 책이다.
'독서' 카테고리의 다른 글
| 소년이온다 (한강) - 이 책은 큰 맘 먹고 시작해야 하는 책입니다 (0) | 2024.10.11 |
|---|---|
| 거의 모든 전쟁의 역사 (제러미블랙) (2) | 2024.09.23 |
| 선상 미스터리 단편 컬렉션 (아서 코난 도일) : 모든 파도는 비밀을 품고 있다 (0) | 2024.08.28 |
| 하늘과 바람과 별과 인간 (김상욱) (0) | 2024.05.28 |
| 두려움 없는 조직 (에이미 에드먼슨) (0) | 2024.05.05 |



